Nestjs - 기본
in DEV on Javascript, Nestjs
이 포스트는 NestJS 에 대해 알아본 후 NestJS 설치 및 로컬에서 실행해본다.
소스는 여기 에 있습니다.
1. NestJS
NestJS 는 Node.js 의 유연함을 유지하면서 내부에 자주 사용되는 기술을 다수 구현해 둔 프레임워크이다.
Node.js 를 기반으로 둔 웹 API 프레임워크로 Express or Fastify 프레임워크를 래핑하여 동작한다.
정확히는 Nest 로 작성한 소스 코드를 Node.js 기반 프레임워크인 Express 나 Fastify 에서 실행 가능한 자바스크립트 소스 코드로 컴파일하는 역할을 한다.
Express 와 Fastify 는 Node.js 를 쉽게 사용하기 위한 프레임워크
Express 는 Node.js 를 쉽게 사용하기 위한 프레임워크이고, NestJS 는 Express or Fastify 프레임워크를 쉽게 사용하기 위한 프레임워크
Fastify 가 Express 보다 약 2배 정도 빠른 속도임에도 불구하고 NestJS 가 기본으로 Express 를 사용하는 이유는 Express 가 널리 사용되고 있고, 많은 미들웨어가 NestJS 와 호환되기 때문이다.
Node.js 는 쉽고 뛰어난 확장성을 갖고 있지만 과도한 유연함으로 품질이 일정하지 않고 라이브러리를 찾기 위해 많은 시간을 할애해야 한다.
반면 NestJS 는 DB, ORM (Object-Relational Mapping), Configuration, 유효성 검사 등 수많은 기능을 기본 제공하고, 필요한 라이브러리를 쉽게 설치하여 확장 가능하기 때문에 Node.js 의 장점은 그대로 유지한다.
NestJS 는 Angular 의 영향을 많이 받아서 모듈/컴포넌트 기반으로 프로그램을 작성(=재사용성) 하고, IoC (Inversion of Control, 제어 반전), DI (Dependency Injection, 의존성 주입), AOP (Aspect-Oriented Programming, 관점 지향 프로그래밍) 같은 객체 지향 개념을 도입했다.
NestJS 는 Typescript 를 기본으로 하여 Typescript 의 장점을 누릴 수 있다.
Typescript 에 대한 상세한 내용은 Typescript 를 참고하세요.
2. Express vs NestJS
| Express | NestJS | |
|---|---|---|
| 확장성 | - 가볍게 테스트용 서버 띄우기 좋음 - 아이디어 빠르게 검증 시 편함 - 자유도가 높은 만큼 맞는 라이브러리를 찾기 위해 시간 할애 필요 | - 미들웨어, IoC, CQRS (Command Query Responsibility Separation) 등 많은 기능이 포함되어 있음 - 필요한 기능은 다른 라이브러리 적용해서 사용 가능 |
| Typescript 지원 | 추가 설정을 통해 사용 가능 | 기본 설정 (바닐라 스크립트로도 작성 가능) |
CQRS 에 대한 자세한 내용은 NestJS - CQRS 를 참고하세요.
NestJS 는 Back-End 서버가 갖춰야 할 많은 필수 기능을 내장하고 있고, 그 외 필요한 기능을 추가로 설치 및 적용이 쉽다.
DI, IoC 를 채용하여 객체 지향 프로그래밍과 모듈화를 쉽게 할 수 있다.
Express 를 사용한다면 모든 것을 npm 에서 찾고 검토하는 과정이 필요한데 이런 과정에 들어가는 시간과 노력을 절약할 수 있다.
Nest 관련 패키지를 확인하고 싶으면 npm 사이트에서
@nestjs로 검색해보자.
State of JS 2021 에 Back-End 프레임워크 선호도가 정리되어 있으니 한번쯤 봐두면 좋을 것 같다.
- SSR (Server-Side Rendering)
- SEO (Search Engine Optimization, 검색 엔진 최적화) 에 유리
- 초기 로딩 속도 빠름
- 서버가 요청을 처리한 다음 HTML 과 javascript 응답을 브라우저에 전송하면 브라우저는 전달받은 코드를 화면에 뿌려주는 방식
- 종류: Next.js (React 기반), Nuxt (Vue.js 기반)
- SPA (Sing-Page Application)
- SSR 과 다르게 서버롭쿠터 매 요청에 대해 최소한의 데이터만 응답으로 받고 화면 구성 로직을 프론트엔드에서 처리
- 페이지 이동 시 화면이 깜빡거리는 어색한 동작이 줄어듬
- 초기 로딩 속도 느림 (프론트엔드 애플리케이션을 다운로드해야 하기 때문에)
- 정적 페이지 생성기
- 블로그같이 사용자 반응에 따라 내용 변경이 없는 사이트 구성 시 사용
- 종류: Gatsby (React 기반)
2.1. 성능 비교
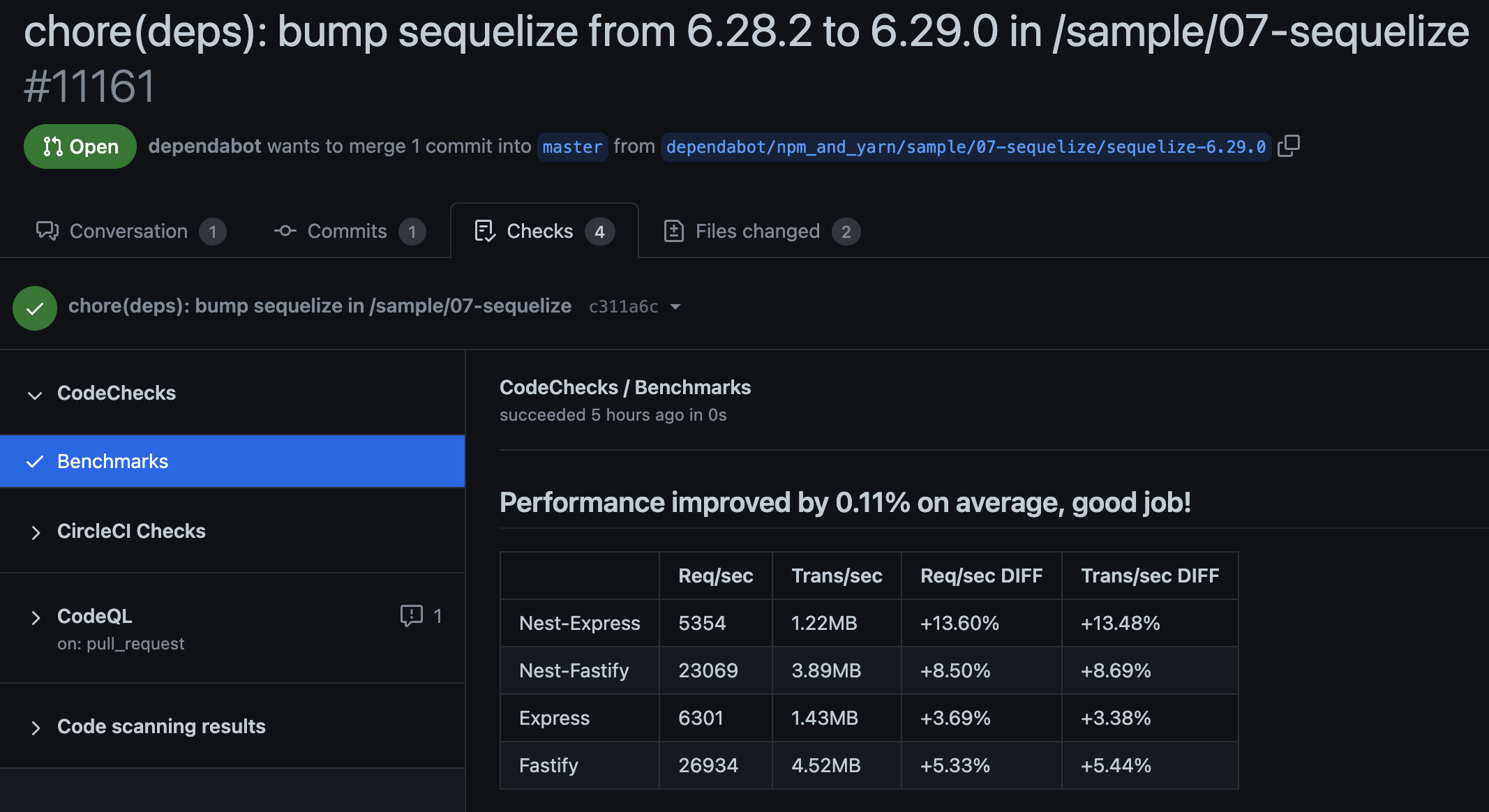
Nest.js Github 에는 PR 이 제출될 때마다 Express, Fastify 성능 벤치 마크 결과가 공개된다.
보는 방법은 Nest.js Github → Pull requests → PR 선택 → Checks Tab → CodeChecks → Benchmarks 를 통해 확인 가능하다.

위 성능 벤치마크 결과 를 보면 Express 가 Fastify 보다 느리고, NestJS 에 적용 시 약간 더 성능이 떨어진다.
이는 NestJS 가 기본 제공하는 프레임워크의 크기가 크기 때문인데 순수 Express/Fastify 로 개발하다보면 필수로 요구하는 라이브러리들을 추가하기 마련이라 결국 NestJS 가 제공하는 기능들을 모두 구현한다고 했을 때 성능은 크게 차이나지 않게 된다.
3. NestJS 설치
NestJS 는 Node.js 기반이므로 안정 버전인 LTS 버전의 Node 를 먼저 설치한다.
Node.js 설치 (mac 기준)
# node lts 버전으로 설치
$ sudo n lts
installing : node-v18.14.2
mkdir : /usr/local/n/versions/node/18.14.2
fetch : https://nodejs.org/dist/v18.14.2/node-v18.14.2-darwin-x64.tar.xz
copying : node/18.14.2
installed : v18.14.2 (with npm 9.5.0)
$ node -v
v18.14.2
$ npm -v
9.5.0
@nestjs/cli 설치
$ sudo npm i -g @nestjs/cli
$ nest -v
9.2.0
글로벌 환경에서 패키지가 설치되는 경로는 npm root -g 로 확인 가능하다.
$ npm root -g
/usr/local/lib/node_modules
프로젝트 초기화
$ nest new ch01 # ch01 은 project name
설치 시 패키지 매니저(npm, yarn, pnpm)를 선택하게 되는데 무난하게 npm 으로 선택한다.
설치 중
Failed to execute command: npm install --silent오류가 뜨는 경우 Nestjs: Failed to execute command: npm install –silent 를 참고하세요.
설치가 끝나면 boilerplate 코드참고가 생성된다.
BoilerPlate 코드
꼭 필요한 기본 기능을 미리 준비해놓은 코드 ↩
설치 후 디렉터리 구조는 아래와 같다.
$ tree -L 2 -N -I "node_modules"
.
├── README.md
├── nest-cli.json
├── package-lock.json
├── package.json
├── src
│ ├── app.controller.spec.ts
│ ├── app.controller.ts
│ ├── app.module.ts
│ ├── app.service.ts
│ └── main.ts
├── test
│ ├── app.e2e-spec.ts
│ └── jest-e2e.json
├── tsconfig.build.json
└── tsconfig.json
nest new project-name 말고 NestJS 공식 예제 Starter 프로젝트 Github 을 clone 해서 사용해도 좋다.
nest new 로 셋팅한 것보다 최신 버전의 라이브러리들로 구성된다.
이제 서버 실행을 해본다.
$ npm i
$ npm run start:dev
[5:51:40 PM] Starting compilation in watch mode...
[5:51:41 PM] Found 0 errors. Watching for file changes.
[Nest] 32419 - 02/25/2023, 5:51:42 PM LOG [NestFactory] Starting Nest application...
[Nest] 32419 - 02/25/2023, 5:51:42 PM LOG [InstanceLoader] AppModule dependencies initialized +10ms
[Nest] 32419 - 02/25/2023, 5:51:42 PM LOG [RoutesResolver] AppController {/}: +4ms
[Nest] 32419 - 02/25/2023, 5:51:42 PM LOG [RouterExplorer] Mapped {/, GET} route +2ms
[Nest] 32419 - 02/25/2023, 5:51:42 PM LOG [NestApplication] Nest application successfully started +2ms
local:3000 에 접속하면 Hello World! 를 확인할 수 있다.
개발 단계에서는
npm run start대신npm run start:dev로 서버를 시작하는 것이 좋다.
package.json 을 보면"start:dev": "nest start --watch"로 되어있는데
--watch옵션은 소스 코드 변경을 감지하여 코드를 저장할 때마다 서버를 재구동하는 옵션이다.
참고 사이트 & 함께 보면 좋은 사이트
본 포스트는 한용재 저자의 NestJS로 배우는 백엔드 프로그래밍을 기반으로 스터디하며 정리한 내용들입니다.
- NestJS로 배우는 백엔드 프로그래밍
- NestJS로 배우는 백엔드 프로그래밍 - Github
- NestJS 공식문서
- NestJS docs
- Nest.js Github
- NestJS 공식 예제 Starter 프로젝트 Github
- Typescript
- State of JS 2021
- Express Github
